本教程基于win10,其他系统自测!
Hexo简介
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以生成静态页面托管在github和coding上,是搭建博客的首选框架。大家可以进入Hexo官网进行详细的查看。
第一部分
安装Node.js
选择合适的版本(建议至少为Node.js 8.10)
然后一路next即可
安装好后用
node -v和npm -v查看一下版本(有版本一般就没啥问题了)
安装Git
一路傻瓜式安装
最后用
git --version来查看下版本
之后的命令都可以基于git bash进行,安装途中出现WARN可以无视
没有梯子的建议使用国内镜像加速npm install -g cnpm --registry=https://registry.npm.taobao.org
如果更换国内源后续命令使用cnpm 没有就使用npm
安装Hexo
完成上面的要求后 我们就可以使用npm命令安装Hexo了
1 | npm install -g hexo-cli |
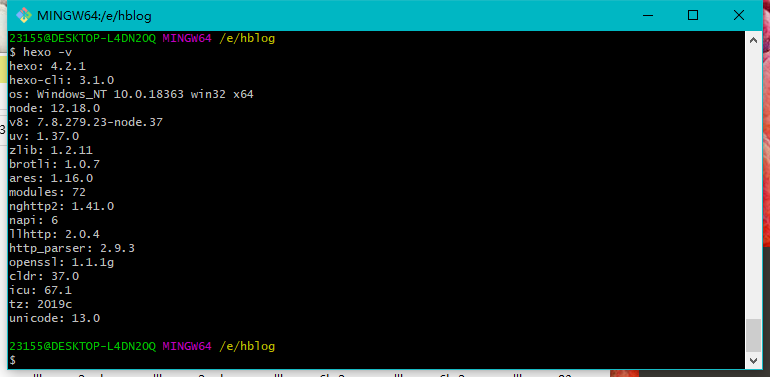
- 依旧用hexo -v检查一下版本

hexo安装完成
接下来进入到主题
- 随意位置创建一个文件夹
1 | mkdir blog //名字随意 后续所有文件都在这个文件夹 |
- 命令行进入这个目录
1 | cd blog |
- 初始化hexo
1 | hexo init |
现在博客文件已经初始化完成
1 | 项目目录结构 |
接下来输入npm install安装所有依赖。
最后我们可以运行命令部署博客
1 | hexo s |
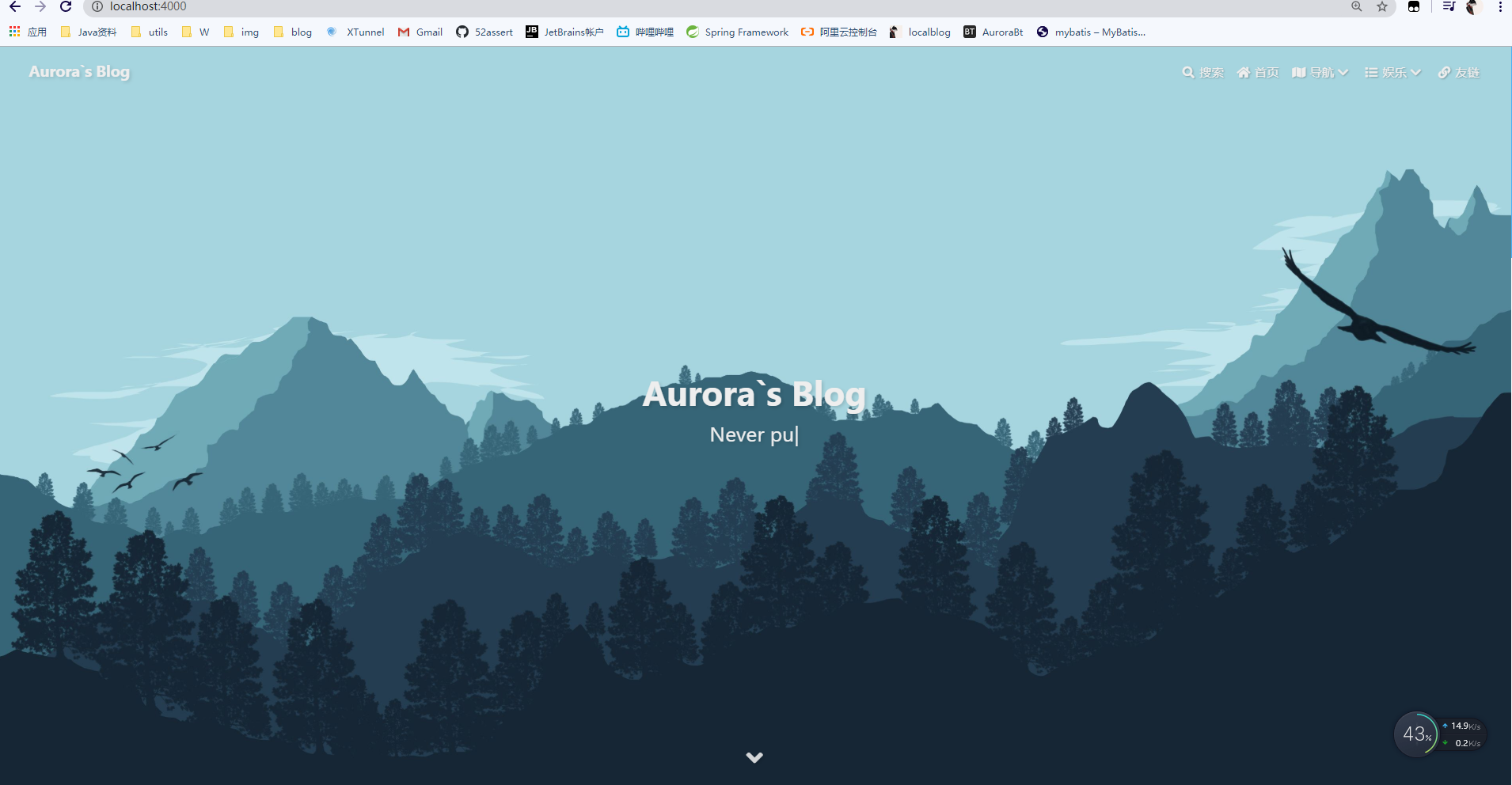
此时即可使用浏览器访问 http://localhost:4000,检查站点是否正确运行。

这是我本地预览效果的,换过主题的,默认的比较纯净哈哈
常用命令
hexo clean清理缓存文件和生成的文件
hexo g生成静态文件(hexo genrate缩写 )
hexo s启动本地服务器(hexo server缩写)
hexo d部署(hexo deploy缩写)
ctrl+c关闭本地服务器。
第二部分
部署到github上面
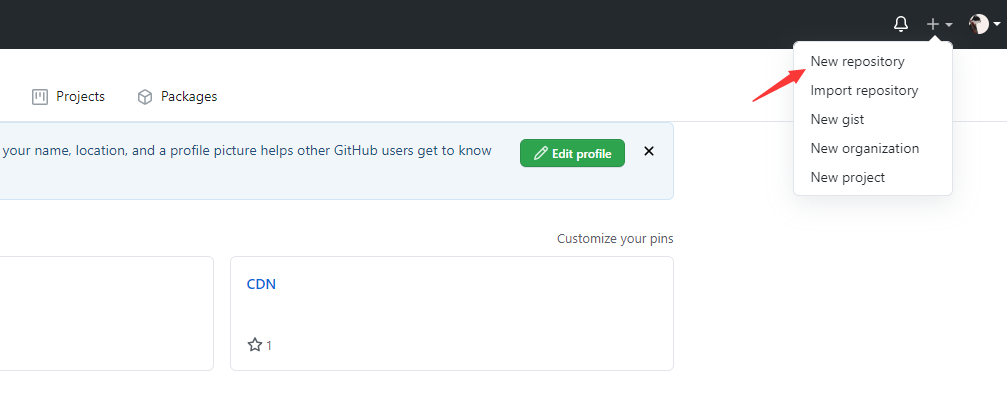
在GitHub上面注册一个账号
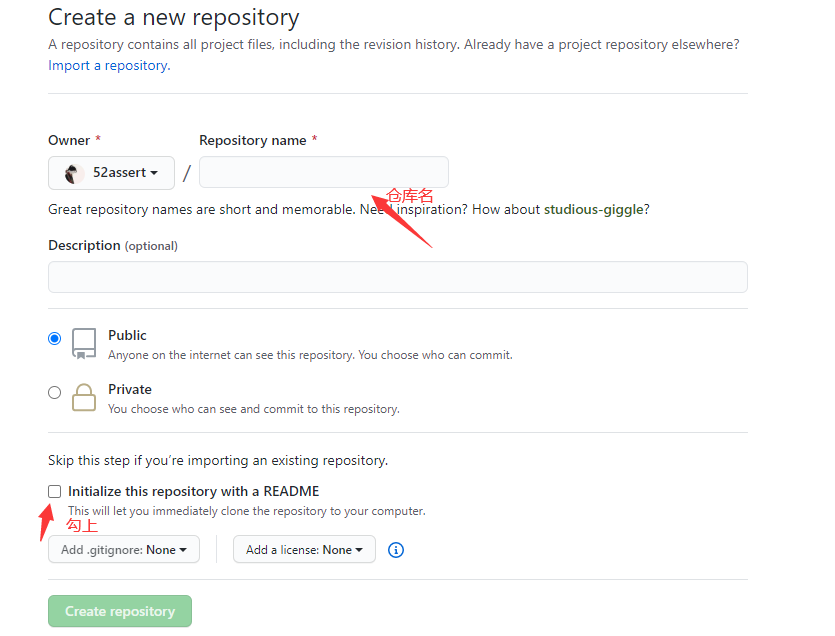
新建一个仓库,仓库名规则**
github用户名.github.io**。这个很重要!!!!

打开git bash 设置SSH远程连接
设置Git的username和email,根据自己实际的填写
1
2git config --global user.name "username"
git config --global user.email "email"然后密钥SSH key
1
ssh-keygen -t rsa -C "email"
回车三下,会生成两个文件
id_rsa和id_rsa.pub打开github->点头像->settings->SSH and GPG keys
新建一个SSH,把
id_rsa.pub内容复制到SSH的key里面
打开博客根目录下的
_config.yml文件,也就是博客的配置文件修改depoly配置
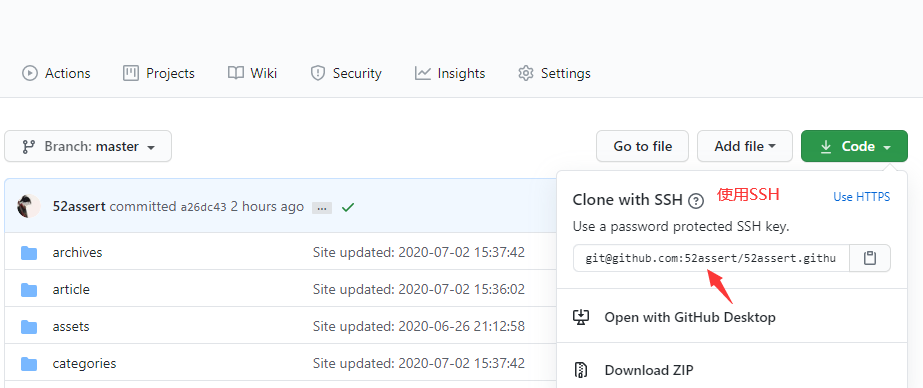
repo配置,复制SSH克隆地址

1
2
3
4deploy:
type: git
repo: git@github.com:/52assert/52assert.github.io.git
branch: master安装一个插件
npm install --save hexo-deployer-git最后运行命令
hexo d就可以提交内容到github上了,然后通过github名.github.io来访问
部署到远程服务器
服务器配置(Centos为例)
- 安装宝塔面板
- 升级Centos所有包,包括系统版本内核升级
1 | yum -y update |
- 安装git
1 | yum install -y git |
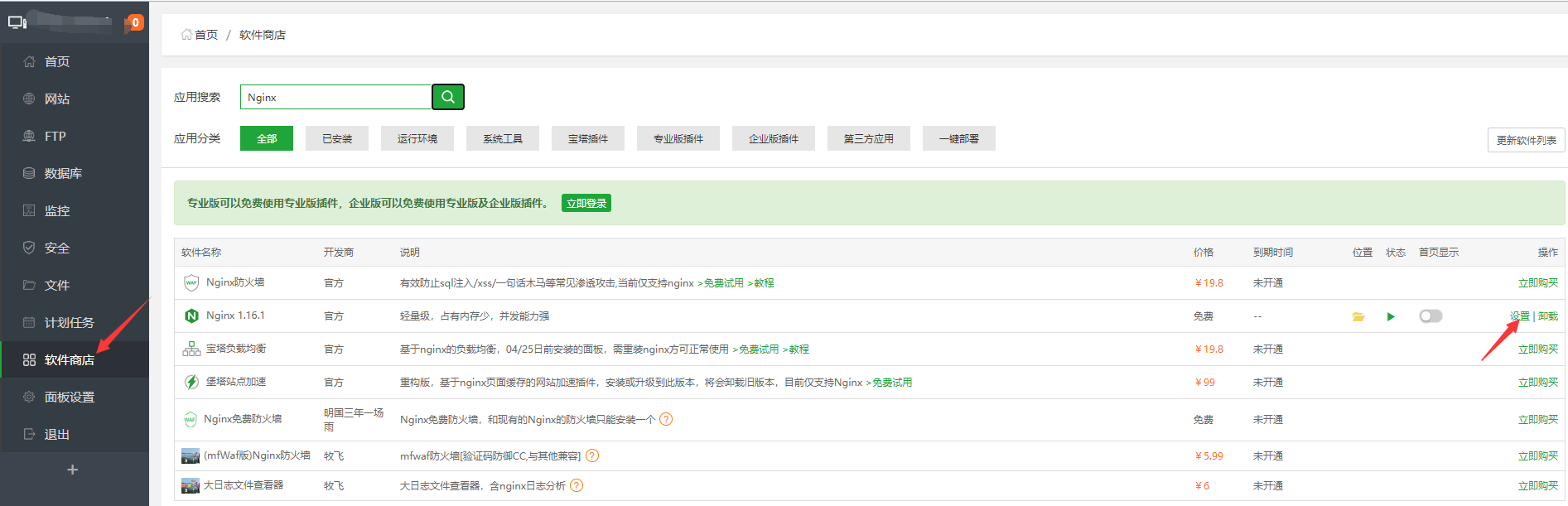
- 安装Nginx(这里演示宝塔操作)

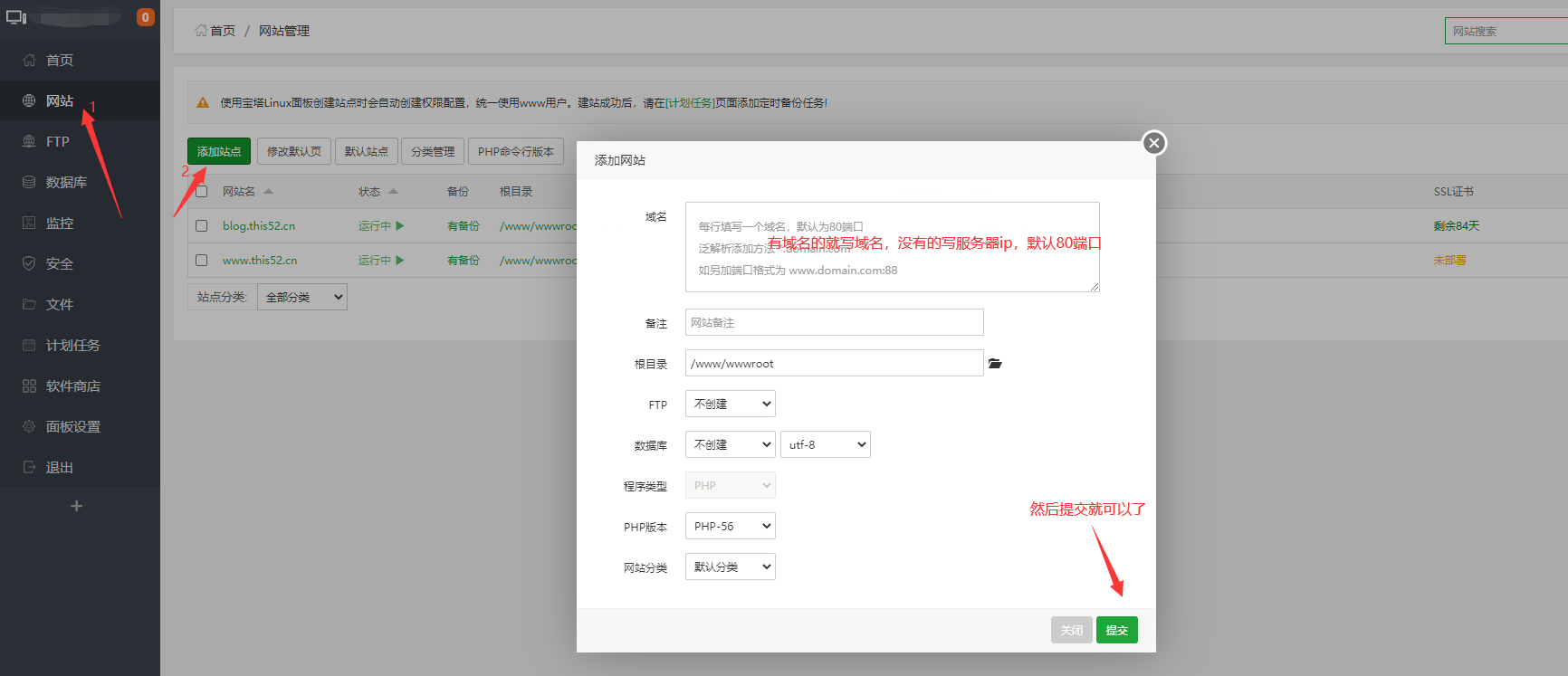
- 添加站点

- Git配置
创建文件目录,用于私人Git仓库搭建
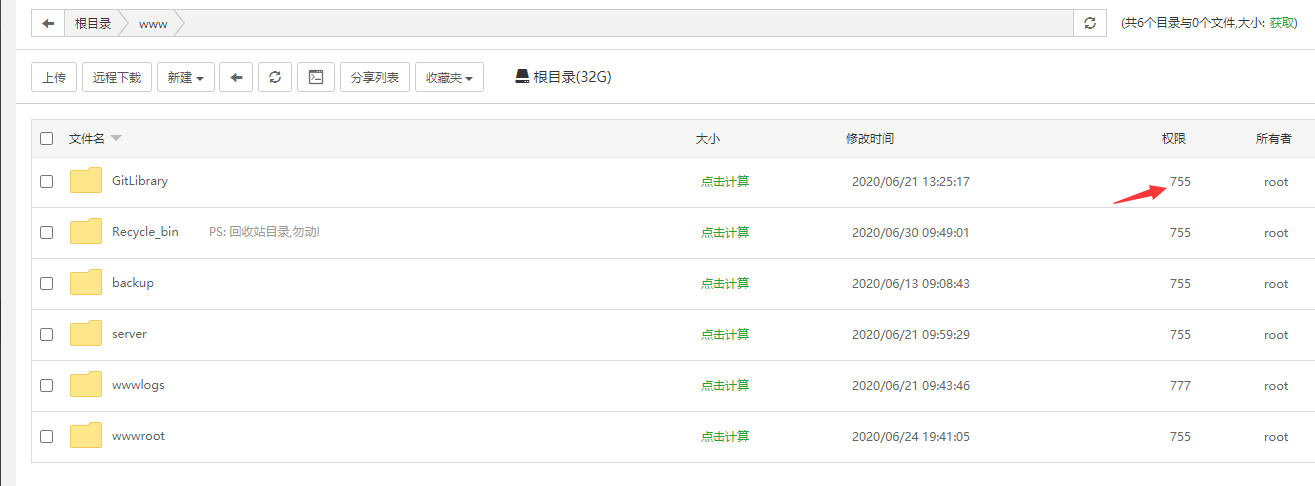
6.1 在www目录下新建目录GitConfig,给755权限

6.2 Git初始化
1 | cd /www/GitConfig |
1 | git init --bare hexo.git |
6.3 创建Git钩子(hook)
进入/www/GitConfig/hexo.git/hooks 目录
新建一个文件post-receive
编辑文件指定Git的源代码和Git配置文件
1 |
|
命令中的work-tree是网站目录
然后保存退出,给755权限
本地配置
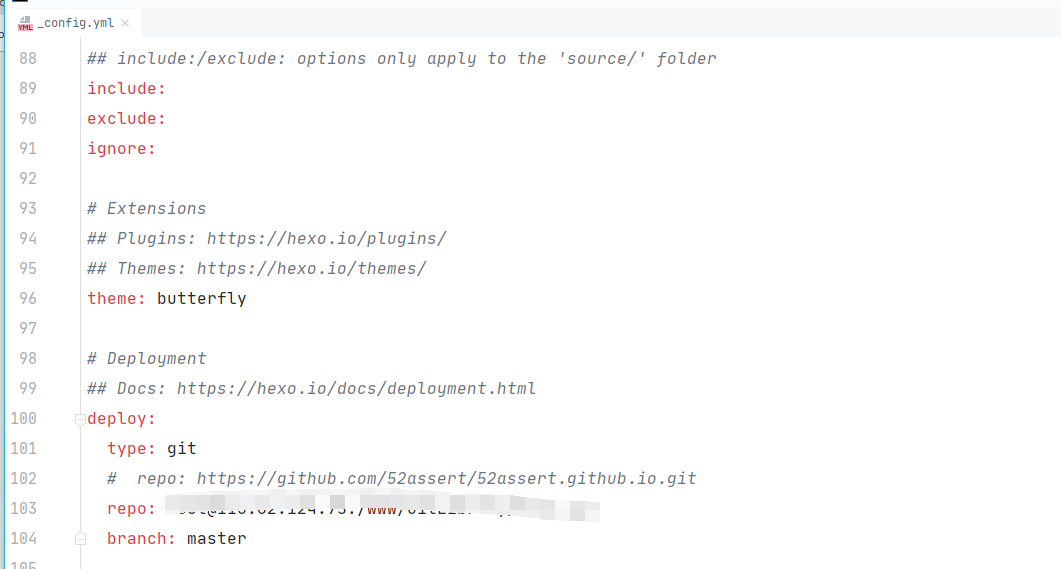
- 进入Hexo根目录,修改站点配置文件_config.yml

- 修改repo
repo:root@ip:/www/GitConfig/hexo.git
- 执行命令,部署到服务器上
1 | hexo clean && hexo g -d |
部署到服务器的时候需要输入服务器密码
最后讲下简单使用
_config.yml配置
Site
| 设置 | 描述 |
|---|---|
title |
网站的标题 |
subtitle |
网站的字幕 |
description |
网站说明 |
keywords |
网站关键字,用逗号分隔多个关键字。 |
author |
你的名字 |
language |
网站的语言。默认值为en。 |
URL
| 设置 | 描述 |
|---|---|
url |
您网站的网址 |
添加标签页面
前往Hexo博客根目录,执行命令
1
hexo new page tages
找到
source/tags/index.md这个文件修改这个文件
1
2
3
4
5---
title: 标签
date: 2020-06-28 00:00:00
type: "tags"
---
添加分类页面
前往Hexo博客根目录,执行命令
1
hexo new page categories
找到
source/categories/index.md这个文件修改文件
1
2
3
4
5---
title: 分类
date: 2020-06-28 00:00:00
type: "categories"
---
添加友情链接页面
前往Hexo博客根目录,执行命令
1
hexo new page link
找到
source/link/index.md这个文件修改文件
1
2
3
4
5---
title: 友情链接
date: 2020-06-28 00:00:00
type: "link"
---
添加友情链接
在hexo博客目录中的source/_data,创建一个link.yml文件
1 | - class_name: 友情鏈接 |